 Sometimes it happens to everyone – you create a really cool vector illustration and want it to submit and sell on microstock, but you found, that the exported EPS file is too big. What can you do, to make the EPS file smaller? Here you will find several tips and tricks for reducing the EPS file size.
Sometimes it happens to everyone – you create a really cool vector illustration and want it to submit and sell on microstock, but you found, that the exported EPS file is too big. What can you do, to make the EPS file smaller? Here you will find several tips and tricks for reducing the EPS file size.
Sell it as bitmap
Well this is not the right answer (there are better in this article), but sometimes there is no another option. If your illustration is too complicated and uses transparency and special effects (blur, shadows, blending modes) and you don’t want to simplify it, you can only generate big JPG version and sell it in bitmap format for example on Shutterstock, Dreamstime, Fotolia (read more about selling graphics on microstock sites).
Make it more simple
The main reasons, why the EPS files are so big are:
- using transparency or blending modes (overlay, screen,…) with gradients
- too complicated objects (traced objects from photos, etc)
- raster images in illustration
If you use transparency on gradients, just remove the gradients or the transparency and the size should be much smaller.
Sometimes the illustration contains a lot of small overlapping objects with same color – like the blades of grass, snowflakes on the ground and others. The solution is merging of such shapes into one shape (use the first Shape Mode in Pathfinder palette). Here is my example, how I save several kilobytes on the snowflake illustration.
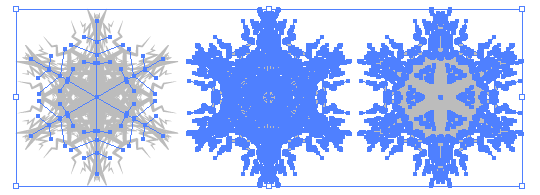
The snowflake has a simple shape with complicated brush. So first of all, I just expanded the brush and then I joined all the objects. You can see it on the image:

- Original snowflake
- Stroke is expanded
- All objects merged into one
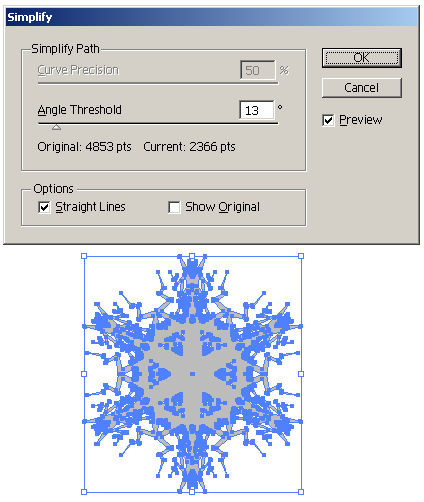
There is also a tool for simplifying paths – just select the object, that you want simplify and use Object / Path / Simplify…. You should check the Preview option in the dialog, to see the updated version of the object and also to see how many points you will remove.

You can check the result on my snowflake here (and try to find all 2487 differences):

This tool just tries to remove some unnecessary points and try to simplify the illustration. You should check the updated version and compare to original version to see, if the illustration is still usable, if it doesn’t lost important details.
Here are file sizes of the EPS file in each step:
| Action | EPS file size | Difference |
|---|---|---|
| Original version | 498 kB | 0 kB |
| Expanded stroke | 486 kB | 12 kB |
| Merge | 349 kB | 137 kB |
| Path simplify | 287 kB | 62 kB |
| Total saved | 211 kB | |
So we saved 211 kB on this one snowflake! And now imagine, if there is 20 such snowflakes on the illustration!
Delete unused palette items
In the EPS file, which was exported from Adobe Illustrator, is a lot of unused rubbish – for example all items from your brushes, symbols, graphic styles and swatches palettes. If you want to save some space, just remove the unused items from those palettes and save around 383 kB!
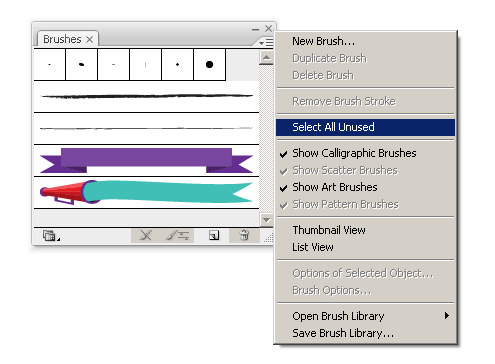
If you want to remove unused items just from one palette, display the palette (for example brushes) – use menu item Window/Brushes or keybord shortcut F5. Click with left mouse button on small arrow in upper right corner, which will display small menu, where you select Select All Unused item.

This will select all items from the palette, that weren’t use in the illustration. Now just click on the small bin icon in the bottom right corner of the palette (or drag and drop selected items to this icon).
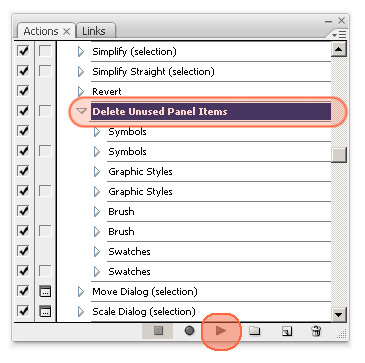
If you want to delete all unused items from all palettes, you can use special action for it. Display the Actions palette (menu item Window/Actions) and there select and run action called Delete Unused Panel Items.

How much space you will save? We can check it on this simple illustration:

Here are the results:
| Operation | File size | Difference |
|---|---|---|
| Original EPS file | 661 kB | 0 kB |
| Brush palette clean out | 500 kB | 161 kB |
| Symbols clean out | 500 kB | 0 kB |
| Graphic Styles clean out | 389 kB | 111 kB |
| Swatches clean out | 278 kB | 111 kB |
| Total saved | 383 kB | |
So you can save around 383 kB on each illustration – it doesn’t depend on the original illustration size, complexity and your illustration didn’t lost any details!
Scaling the illustration
It sounds a bit weird, but scaling vector illustration can make the final EPS file smaller! Vector graphic is made from geometrical primitives such as points, lines, curves, and shapes or polygon(s), which are all based on mathematical equations (definition from Wikipedia). EPS file is a normal text file, where all the information are saved – if you open it with some text editor (like Notepad in Windows), you will see commands for drawing lines and points + a lot of coordinates. And with scaling the image you can save some data in coordinates – instead of the coordinate 1254.1234 you can have just 85.5467, which will save you 2 bytes.
Small example from the part of the EPS file:
/BBAccumRotation (0.099254) XT 353.0381 585.3188 m 359.7197 542.3628 342.5811 534.6782 V 361.3486 541.8042 356.7959 584.6499 356.877 585.5068 c 356.9561 586.3647 353.0381 585.3188 y The same part after scaling:
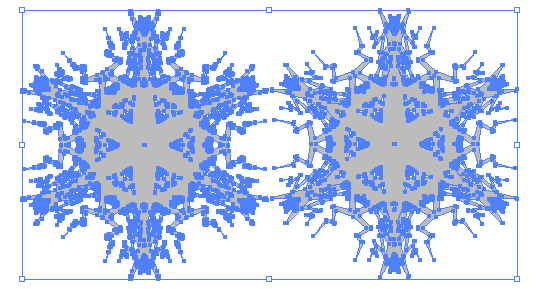
/BBAccumRotation (0.099254) XT 18.8721 197.2852 m 22.0313 176.9746 13.9277 173.3408 V 22.8018 176.71 20.6494 196.9688 20.6875 197.373 c 20.7246 197.7793 18.8721 197.2852 y Saving on this short part of EPS file is 10 characters (10 bytes). Saving on the whole sample illustration was 15 kB (it is too simple illustration, to save more space). Here is the example illustration before and after scaling:


All parts of the illustration should be in the positive part of the art board (otherwise the minus sign will occupy one byte for each coordinate).
Raster image in vector
Sometimes is your illustration too big and you can’t find the reason. Maybe you just forgot some bitmap image there – sometimes I use photo as a template and later, when I don’t need it, I just hide or lock the layer. At the end of the work I forgot it there and then I’m surprised how big the final EPS file is. Here is simple procedure, how to find and select all raster graphics in your vector illustration:
- Unlock all objects – Object / Unlock All or Ctrl+Alt+2
- Show all hidden objects – Object / Show All or Ctrl+Alt+3
- Select all raster objects – Select / Object / Raster Art – you must have Select Menu plugin installed to have such option in your Illustrator (or some newer versions of Adobe Illustrator have it already).
Other possibilities
Some people recommends to import illustration into Corel Draw or Inkscape and save it as EPS – such files are much smaller (I don’t have any of those two applications, so I didn’t try it).
Some other tips (mostly about saving in the EPS format) were mentioned in the article How to prepare vector illustration for microstock sale.
Do you know about any other way, how to make the EPS files smaller?
interesting hints. Anyway, I am still looking for a hidden line remover for 3D like objects. Deep Exploration from Right Hemisphere offers such a feature but that would be nice to find it somewhere else.
Thank you so much for this article. My file in Corel Draw is only 94 KB. But when I save as AI, the file become increase into 111 MB. I’m not using transparency or power clip, I only use simple object and simple color with a little bit gradient. I don’t know where it comes a big file.
Maybe sometimes I will learn vector graphic using illustrator, not using corel draw.
i love ur site~ very useful =)
could u recommend more short cut keys in AI?
Thank you so much!!
A client requested a sign. I made the sign and sent it to him in .ai file format. He then requested it in eps file format. I sent this too him. It was 9 mb. he now sent an email back saying the printer wanted it an under 6mb. what can i do. i know of know way to make the eps reduced. Should i reduce the size of the sign? Help!
I am still looking for a hidden line remover for 3D like objects. Deep Exploration from Right Hemisphere offers such a feature but that would be nice to find it somewhere else.
I wanted to thank you for this excellent read!! I definitely loved every little bit of it. I have you bookmarked your site to check out the latest stuff you post.
I only use simple object and simple color with a little bit gradient.
Thanx for this useful information.
i want to reduce file size of corel draw with out resolution
Hello Orson,could You help me with one problem?
If we place vector illustration, (EPS) to Adobe Photoshop as smart object – we can scale this illustration to any size we wish without quality loss and then save it in jpeg format, in desired resolution… This is great Adobe soft feature and it usually works fine, but recently i’ve faced a problem with some of my vector illustrations there – when i place those vectors to photoshop, it looks awful – iillustrations are jaggy, pixelated and very low quality… I’m using Adobe illustrator CS3, Adobe photoshop CS3, vector format – eps10.
What could be wrong there? Maybe i’ve made some mistakes drawing vector?
Example of vector with this error:
http://www.freevectorsonline­.com/…-background/
I’d be really grateful for some advices.
regards,
Lukas
Hi Lukas,
It must be in the EPS format – you have to export it as pure vector, when I tried to do it, the result EPS file has around 60 MB.
If you use transparency or overlay modes, you have to change in EPS format settings the transparency section – click on Custom and set the Raster/Vector Balance to 100% vector. Otherwise the result will contain raster, that will pixelate in Photoshop.
Thanks a lot, Orson. You were right about it. I didn’t knew this option before.
But after applying this option eps file really gets huge. I guess i’m using too much transparent objects in my drawings? Beasides, how about the same illustration eps file – did it work, open well for You? I hope at least in Illustrator it works well :)
I’ve noticed that i have some accepted images for sale in microstock sites which have the same error – they don’t open well in photoshop, so i guess i’ll have to remove them from stocks :(
Anyway, thanks for advice, You really helped me :)
i want to reduce file size of Birthday Scraps corel draw with out resolution
Great article it was very interesting. Thanks for sharing
free movie sites online
Can I give you a donate for future posting?
Thanks for the info. I’ll give it a try. I’m a photo guy. and illustrator can be so frustrating.
EPS files can be generated by all professional drawing applications as well as most layout applications.
The most widely used application to generate EPS files is Adobe Illustrator. Illustrator âs native file format is called AI. An AI file is smaller than the corresponding EPS file & it retains all of the editing capabilities of Illustrator. The advantage of saving as an EPS is that it is simpler to make use of the file with other (non-Adobe) applications. In case you require to send artwork to another company & you have no idea what application they will use to method your creation, use EPS or PDF.
Picture alteration programs like Adobe Photoshop can also save bitmap images as EPS-files.
Some printer drivers can generating EPS-files as well as PostScript files.
I will like to reduce my fill ,because computer said is too large,the receiver told me is too large thank you jean
I have a very high res file in jpeg, eps, and tif. The ultimate goal is to reduce the file size while maintaining quality so that when in my office 2007 outlook signature, the email is 20 KB or less.
I have both photoshop and illustrator, but don’t know how to reduce the file size in illustrator. I don’t want to alter the image, and it is very detailed.
I have tried opening the eps in photoshop and converting to a smart object for scaling, but the result still makes my email 134 KB.
Well if you will use the image in email signature, it must be a JPG format. So you have to reduce it in Photoshop – just open the tif, jpg or eps in photoshop, make your changes and then use Save for web (CTR+ALT+SHIFT+S) and then you have to play with the options…
Thank you so much for this article, now my problem have solved….
I would also like to add that I think if in the file, you used symbols, after you expand the symbols into objects maybe deleting the symbols you used (that you no longer need to use cause you expanded them) maybe that can save some space? Not sure it it’ll work.
I think that just open the tif, jpg or eps in photoshop, make your changes and then use Save for web (CTR+ALT+SHIFT+S) and then you have to play with the options…
hahaha :) good joke! This way you will get the JPG or PNG file. But we need vector EPS file.
Hello!!! I have just one question?Everything i make is in photoshop,can i save the file from PSD in Eps file or just editing in illustrator? Ty in advance, u rock man!!
Hi Leo,
NO, you can’t create valid vector file from Photoshop
Photoshop is bitmap (raster) editor, Illustrator is vector editor. You can export whatever from Photoshop to EPS, but this EPS file will contain BITMAP/RASTER image, which will be refused from microstock site.
ty so much!!!!
Is there something that can be done to reduce the .ai file size which working on it? I can’t get the file below 165 MB and have tried just about everything I’ve read here and elsewhere. It’s nothing major happening in the art as far as I’m concerned.
Working in Illustrator CS6
It’s multiple brush strokes that are crosshatched – none more that 1 pt in thickness. The page size is 8.5″ x 11″ – 2 layers – 2 colors – transparency set to low. There are several repeating designs so I created a pattern and used that instead of just copying. I’ve tried „Save As“ – I’ve tried saving the art in to a new file… I’m ready to scrap it and move on. It’s taking too much time just to make a simple move.
My computer should be able to handle it as well… working on a MAC with 2×2.26 Ghz Quad-Core Intel Zeon with 16 GB of Ram.
I have 2 different Scratch drives allocated as well and have almost all other programs that are memory hogs closed when I’m working on the file.
I’m really hoping someone can help or at least tell me to give it up. lol
Thanks.
The advantage of saving as an EPS is that it is simpler to make use of the file with other (non-Adobe) applications. In case you require to send artwork to another company & you have no idea what application they will use to method your creation, use EPS or PDF.
hey u can try saving as PDF small size,,go to file,select save as,under file type select PDF and save,a new window will open ,select compression n’ under adobe PDF preset choose small size n’ under output select high quality n’ press OK…hope its helpful link up via Facebook @ Jez Gibs
Hey, thank you for advice. I have used delete unsued element and it really saved me much space, since I got more than 200 small EPS files :)
If you want some professional printing templates, go to my site for some..
Thanks again for advice ;)
Great tips, thanks for the article! I have one to add: If your file is very basic (no transparency, gradients, etc.) you can try saving a copy in a legacy format. You choose this from the Version drop-down menu in then promt window you get when saving something as an EPS.
I had a very basic logo I couldn’t undertsand why was 1.5MB and this got it down to under 500Kb by saving as a Illustrator 3 EPS!
Wow! I have 2 logos (B&W and Color) they were 1.7MB and 1.8MB. I removed the unused panels trick and got 864KB and 971KB! Almost a megabyte saved.
On your image size trick, EPS files have a TIFF preview embedded (the bad image you see until you enable high quality view in Indesign), so reducing the size of the image will reduce the size of the TIFF preview file.
One question, why are SVG files so much smaller? 971KB vs 11KB